Wireframes are a tool used to lay out the bones of a design and analyze things that works and do not work before jumping in to more detailed designs.

First draft of home page

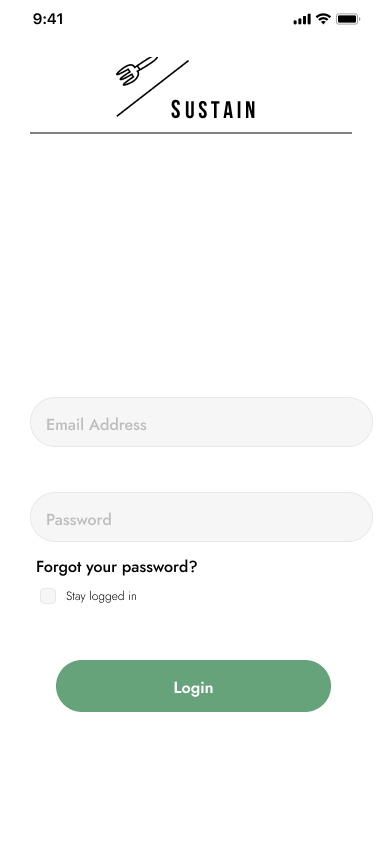
First draft of login page

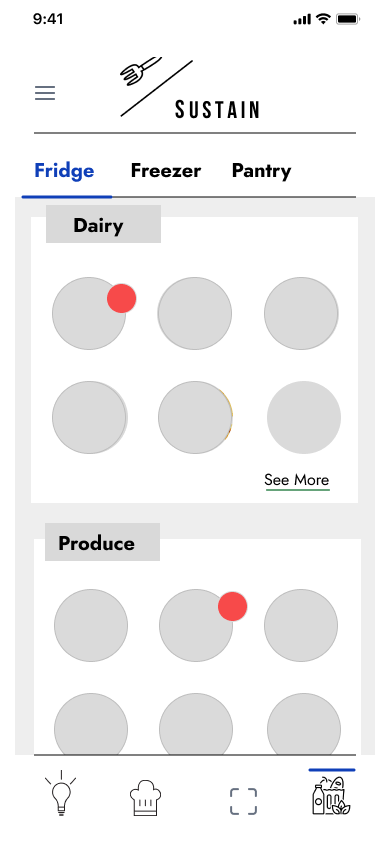
First draft of fridge

Fridge expanded

Recipes scanner first draft

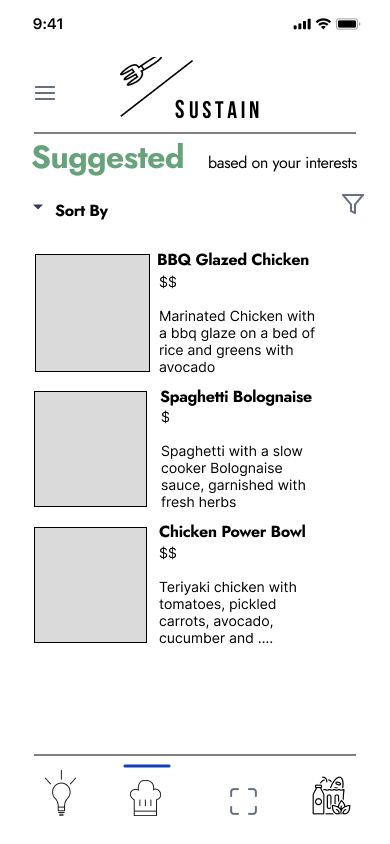
First draft of suggested recipes

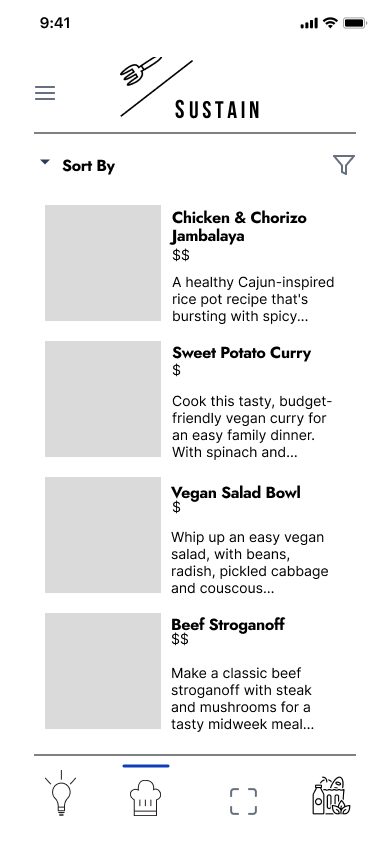
First draft of Generated Recipes

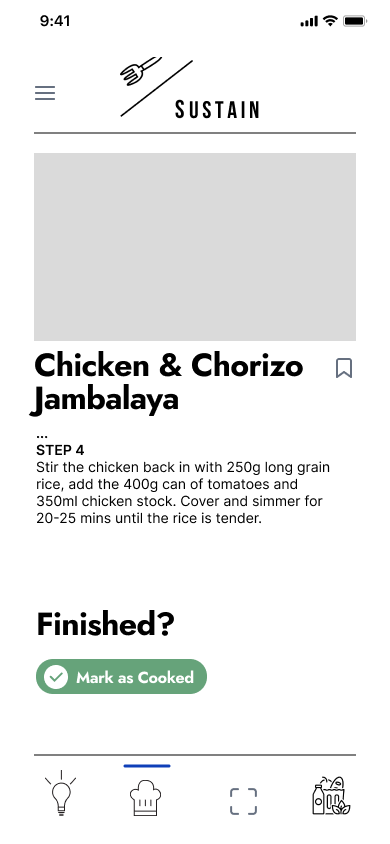
First Draft of recipe page
The main feedback we got on our wireframes was to prioritize cohesion, add secondary navigation buttons, and to not signify things with color alone.
